41 google maps api hide labels
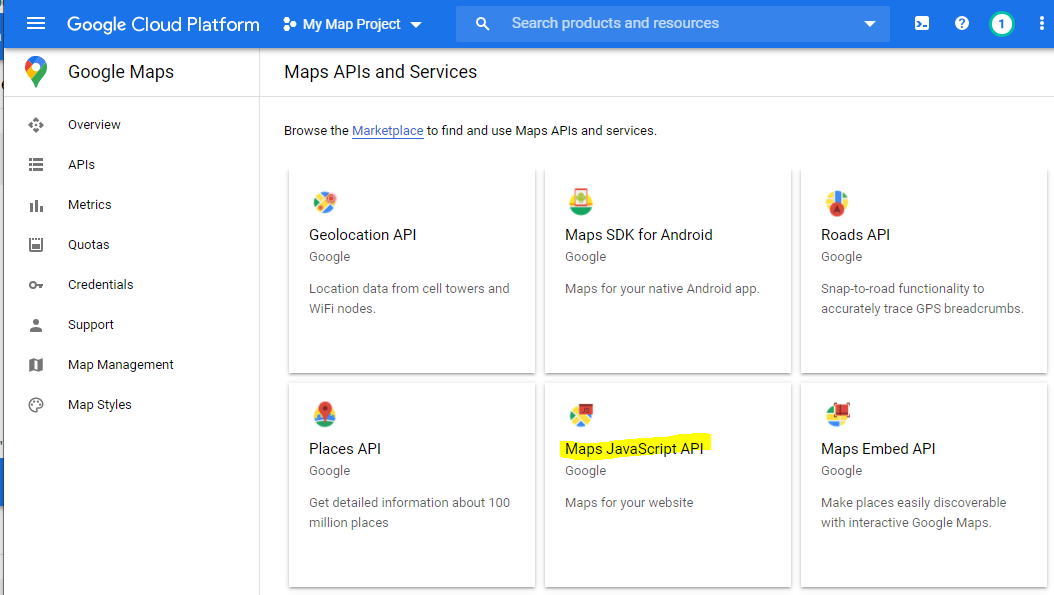
how do i hide roads and labels in google maps - Google Maps Community If you're using Google maps on PC you can go into satellite mode and turn off the labels by going in the menu and just clicking the drop down that says "labels on." Sadly though it looks like it's not available to be done on mobile. HOLY. GOD MARK ANTHONY CAPPAL DELFINO. Hiding Map Features With Styling | Maps JavaScript API - Google Developers Git and Node.js are required to run this sample locally. Follow these instructions to install Node.js and NPM. The following commands clone, install dependencies and start the sample application....
Style Reference for Maps JavaScript API | Google Developers Style Reference for Maps JavaScript API. With style options you can customize the presentation of the standard Google map styles, changing the visual display of features like roads, parks, businesses, and other points of interest. As well as changing the style of these features, you can hide features entirely.

Google maps api hide labels
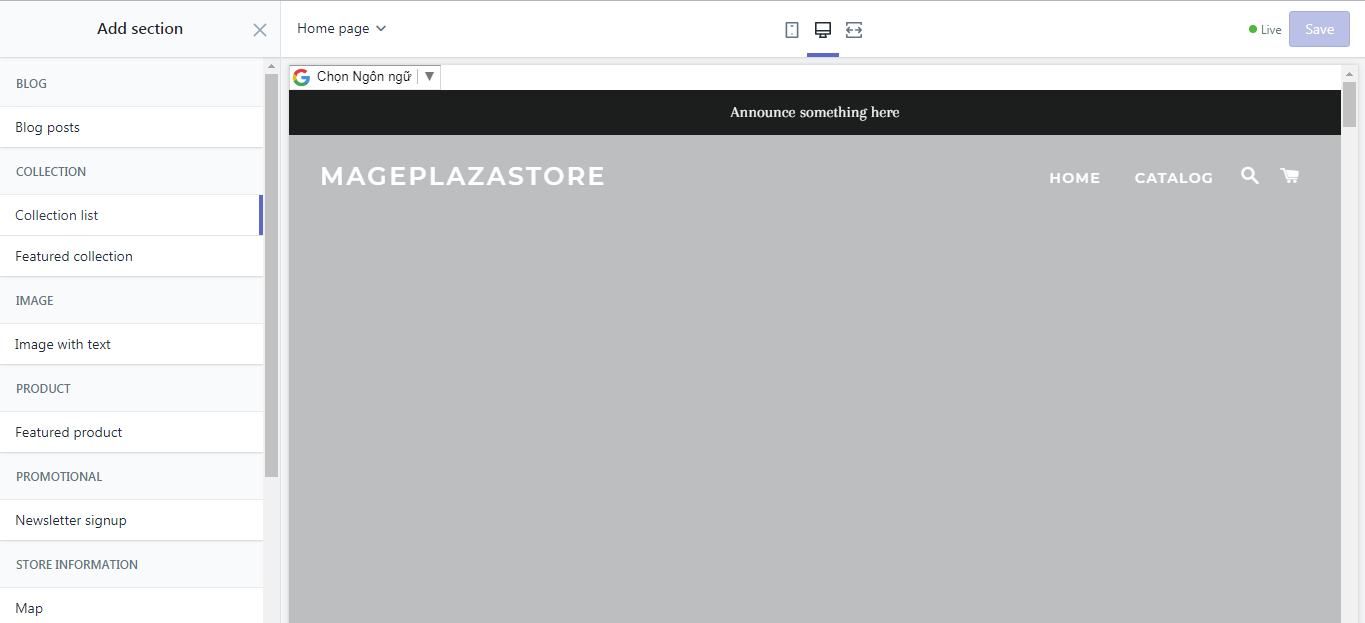
Custom map styling with the Google Maps APIs on Android and iOS The new Google Maps APIs Styling Wizard helps you to create a map style in a few clicks. Use one of our pre-built styles or create your own style from scratch. Access advanced options for further control over every available aspect of your map style including visibility, fills & stroke weight. Use the styling wizard for point and click custom ... Hide certain labels on embedded google map? - Stack Overflow Ive tried using CSS with different specifies but with surprising results, im guessing that google want to make it hard to hide things. Maybe I could run some JavaScript after the page is loaded to hide divs based on what content they have, but this seems quite a messy solution. EOF
Google maps api hide labels. How do I remove labels from maps - Google Maps Community This help content & information General Help Center experience. Search. Clear search EOF Hide certain labels on embedded google map? - Stack Overflow Ive tried using CSS with different specifies but with surprising results, im guessing that google want to make it hard to hide things. Maybe I could run some JavaScript after the page is loaded to hide divs based on what content they have, but this seems quite a messy solution. Custom map styling with the Google Maps APIs on Android and iOS The new Google Maps APIs Styling Wizard helps you to create a map style in a few clicks. Use one of our pre-built styles or create your own style from scratch. Access advanced options for further control over every available aspect of your map style including visibility, fills & stroke weight. Use the styling wizard for point and click custom ...












Post a Comment for "41 google maps api hide labels"