39 highcharts data labels style
Highcharts API Option: plotOptions.series.dataLabels.style plotOptions.series.dataLabels.style Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart. Highcharts: custom datalabel for bar chart. Format in PlotOptions not ... I am using highcharts to display data in my rails app. A picture speaks a thousand words... Basically I am trying to get the y axis labels to be the bar chart datalabels and concatenate with the value.... So for the first bar, the datalabel would be "idiopathic pulmonary fibrosis 37"
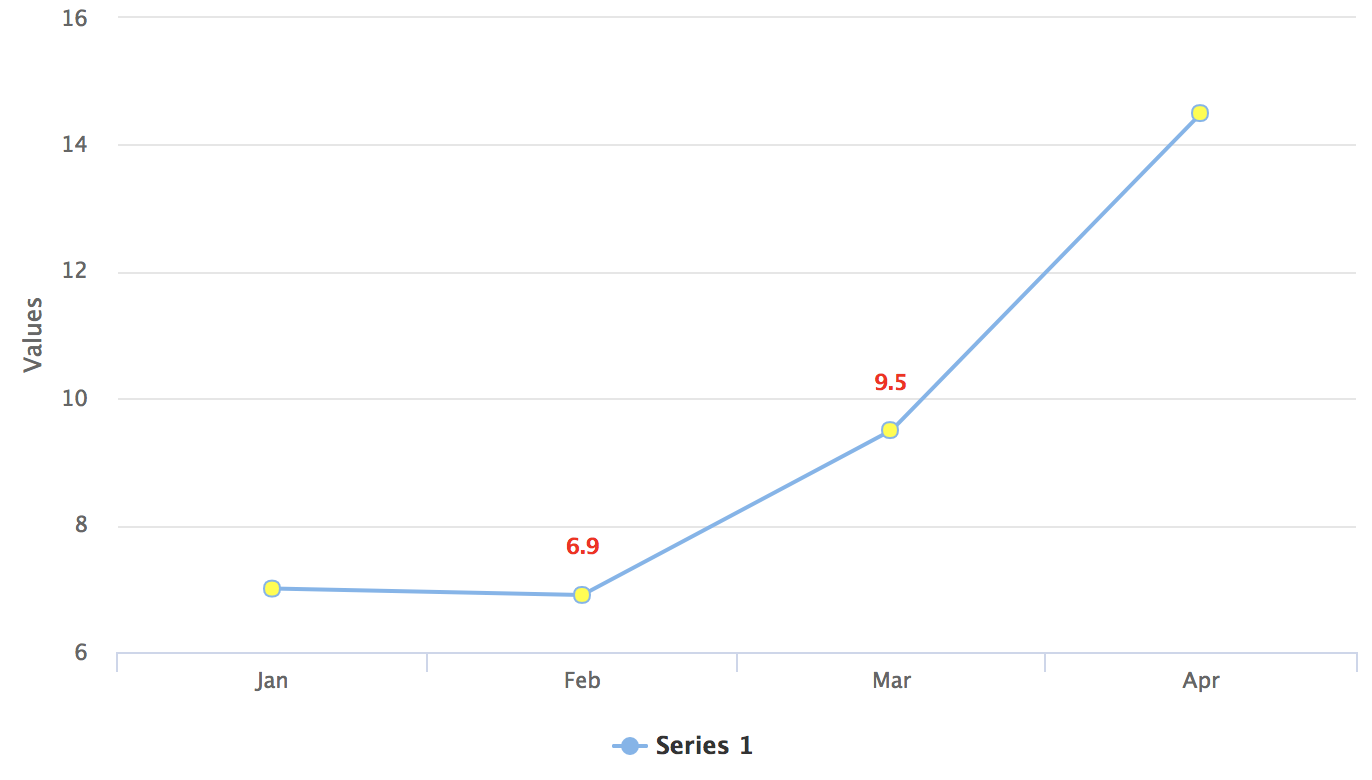
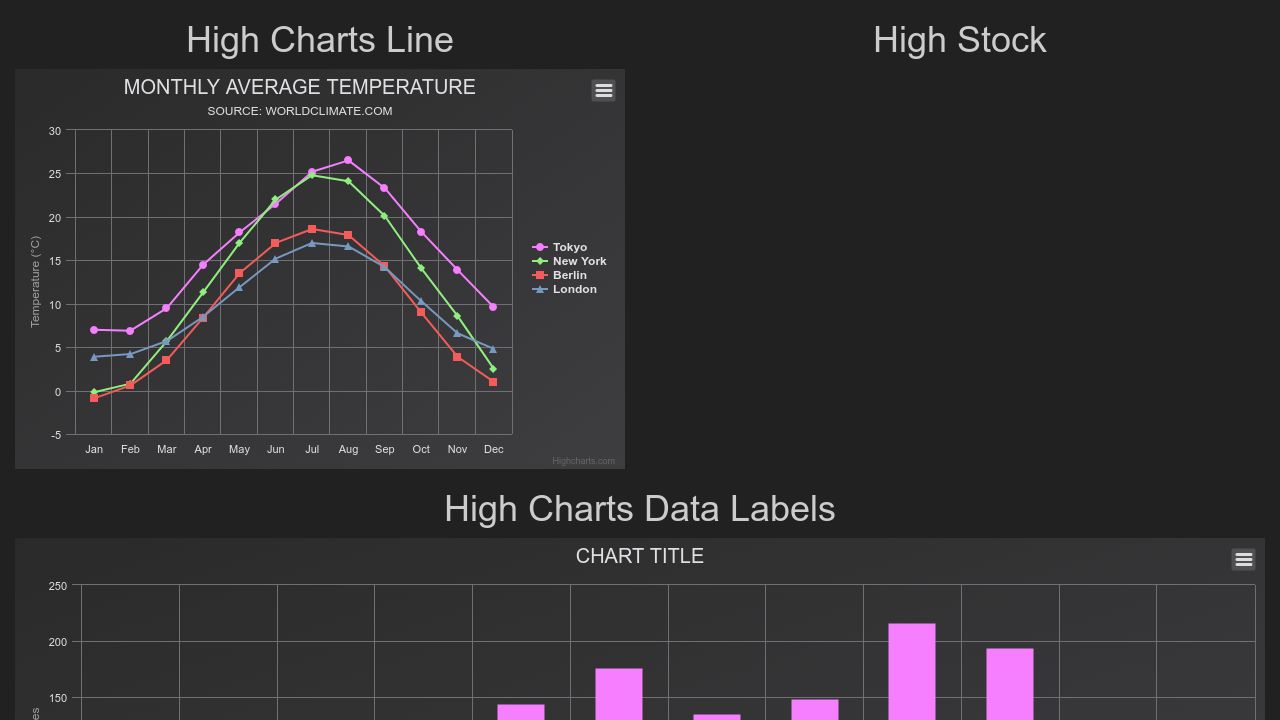
Highcharts - Chart with Data Labels - tutorialspoint.com We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Example highcharts_line_labels.htm Live Demo

Highcharts data labels style
Add labels to columns in highcharts pie chart legend Sep 01, 2015 · I am working on highcharts and I have problem with legend. I have 4 columns in legend of pie chart and need to give headings to each of these columns. I am using following code and result is given below. series.cylinder.dataLabels.style | Highcharts JS API 文档 series.cylinder.dataLabels.style. Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart.. The textOutline is a pseudo property that applies an outline of the given width with the given color, which by default is the maximum contrast to the ... Highcharts: How to Change marker symbol and dataLabel with custom style ... Home jQuery Highcharts: How to Change marker symbol and dataLabel with custom style in Highcharts. LAST QUESTIONS. 05:30. Trying to take the file extension out of my URL. 04:00. display list that in each row 1 li. 00:00. Read audio channel data from video file nodejs. 10:30. session not saved after running on the browser. 9:10. Best way to ...
Highcharts data labels style. Column with drilldown | Highcharts.com Chart showing browser market shares. Clicking on individual columns brings up more detailed data. This chart makes use of the drilldown feature in Highcharts to easily switch between datasets. Custom data labels on bar chart - Highcharts official support forum Re: Custom data labels on bar chart. Mon Aug 23, 2021 4:51 pm. Hello Harshad_919, Thanks for contacting us with your question. Your data labels are rotated, because of this fragment of code: .add (this.series [3].group) I don't know if you're doing it on purpose, but you are adding customLabels group to another group, which is inverted because ... Data label formatting - Highcharts official support forum Data label formatting Wed Mar 12, 2014 12:02 pm I would like to plot the absolute value of points on y axis but show the actual value in data labels of stacked bar chart... series.map.dataLabels | Highcharts Maps JS API Reference In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). align: Highcharts.AlignValue, null The alignment of the data label compared to the point. If right, the right side of the label should be touching the point.
Highcharts API Option: plotOptions.series.dataLabels.color The text color for the data labels. Defaults to undefined. For certain series types, like column or map, the data labels can be drawn inside the points. In this case the data label will be drawn with maximum contrast by default. Additionally, it will be given a text-outline style with the System Center Operations Manager REST API Reference 4. Apr. 2022 · In this article. Welcome to the System Center Operations Manager REST API Reference. This reference of the Representational State Transfer (REST) API is applicable to System Center Operations Manager 1801 and later versions. javascript - highcharts: edit data labels style in css file - Stack ... Is there a way to select the class highcharts-data-label and change the font size and color of the data labels like in the example below?. I'm using a software that automatically generates highcharts and minifies the js files, so if I could that in the css file I would override the default behavior for all the generated charts. Highcharts show all x axis labels - owh.sp20bialystok.pl redshift float data type; relay module; percy hates artemis fanfiction; Sign In; behavior boot camp for 8 year olds near me. monster hunter rise sunbreak weapon changes. stars overlay video; why calisthenics is bad; academic advising uoit; deep q network; 20 inch 10k gold chain; raspberry pi pico spi pins;
highcharts column labels - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams data labels custom positioning - Highcharts official support forum Is there any function to override from highcharts for computing data label position during runtime, similar to tooltip positioner callback. example use case scenario: if i want to independently compute x and y for each data label in a chart during runtime, based on its label size and point position etc. mateuszkornecki Posts: 1222 labels.style | Highcharts JS API Reference HTML labels that can be positioned anywhere in the chart area. This option is deprecated since v7.1.2. Instead, use annotations that support labels. items Deprecated An HTML label that can be positioned anywhere in the chart area. style: Highcharts.CSSObject Deprecated Shared CSS styles for all labels. Center multiline data labels - Highcharts official support forum I have a bubble chart with data labels set to center. The label centering doesn't work out nicely when I create multiline data label: The label as a whole is centered, but t the outlining of the first and second line is left.
series.organization.dataLabels.style.fontSize - Highcharts series.organization.dataLabels .style. Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart. The textOutline is a pseudo property that applies an outline of the given width with the given ...
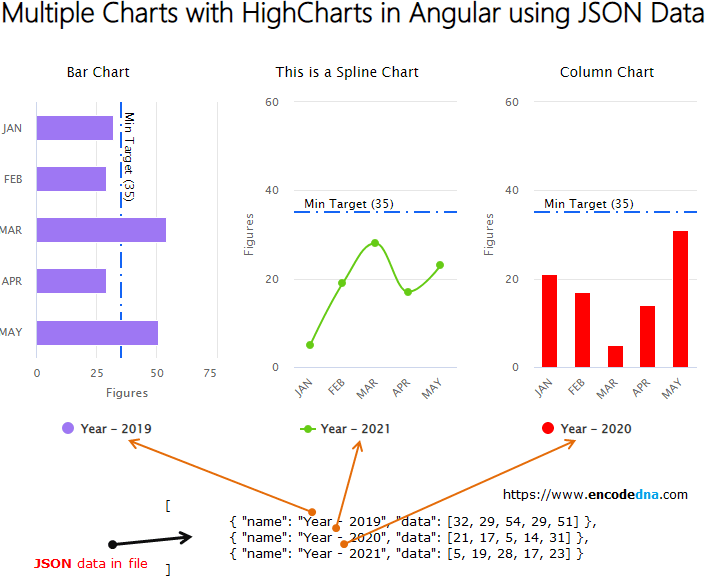
Angular Highcharts - Quick Guide - tutorialspoint.com Angular Highcharts - Overview. HighChart Angular Wrapper is a open source angular based component to provides an elegant and feature rich Highcharts visualizations within an Angular application and can be used along with Angular components seamlessly.
plotOptions.series.dataLabels | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names (see example).
how to change the styling of the datalabel in highcharts of Donut chart ... In the online editor, I assigned data label as : '2Grapes', I want to give one font style and size to the "2" value and another font style for "Grapes". Could you please tell me how can i do this in HighCharts ? Similar for title inside the pie chart, i would like to give one font style for "18" and one font style for "Total" text 2.
Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties.. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create the chart with data labels using highcharts library with required properties based on our requirements.
Highcharts Data Labels Chart Example - Tutlane Highcharts chart with data labels example. We can easily add data labels to chart using javascript based highcharts.
series.heatmap.dataLabels.style | Highcharts JS API Reference In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Try it Data labels enabled Multiple data labels on a bar series Style mode example align: Highcharts.AlignValue, null The alignment of the data label compared to the point.
Custom data labels with symbols | Highcharts.com Default Brand Light Brand Dark Dark Unica Sand Signika Grid Light. Highcharts Gantt. Highcharts Gantt Chart With custom symbols in data labels Week 48 Week 49 Week 50 Week 51 December Prototyping Development Testing Highcharts.com. Gantt chart demonstrating custom symbols in the data labels. View options. Edit in jsFiddle Edit in CodePen.
Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
Highcharts Class: Chart Mar 06, 2011 · Add an axis to the chart after render time. Note that this method should never be used when adding data synchronously at chart render time, as it adds expense to the calculations and rendering. When adding data at the same time as the chart is initialized, add the axis as a configuration option instead.
Highcharts Documentation | Highcharts Highcharts Documentation# Topics# Installation; Your first chart; FAQs; Demo# For live examples see our demo pages: Highcharts demo; Highcharts Stock demo; Highcharts Maps demo; Highcharts Gantt demo; API# For more specific information on Highcharts options and functions, visit our API sites which also include several live and customizeable ...
Remove shadow/background glow on highcharts data label? Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams
With data labels - Highcharts This chart shows how data labels can be added to the data series. This can increase readability and comprehension for small datasets.
Tooltip | Highcharts The background color can also be set to a gradient, see an example.Text properties can be set using the style option.. Tooltip formatting#. The tooltip's content is rendered from a subset of HTML that can be altered in a number of ways, all in all giving the implementer full control over the content.
Label Width - Highcharts official support forum Izothep wrote:Hi, If you don't want to overlap your labels with the bars, you can simply make your align: 'right'. If you are not seeing full text of your labels, you can try to increase height of your HTML container.
Synchronized charts | Highcharts.com It takes a standard Highcharts config with a small variation for each data set, and a mouse/touch event handler to bind the charts together. */ /** * In order to synchronize tooltips and crosshairs, override the * built-in events with handlers defined on the parent element.
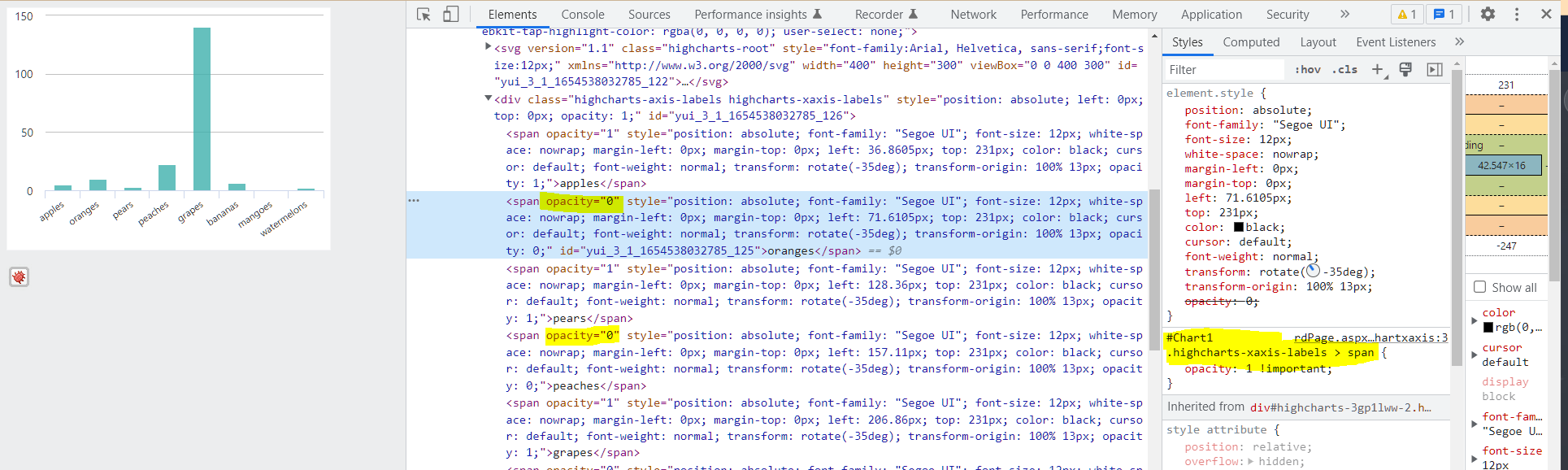
xAxis.labels.style | Highcharts JS API Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this APIthrough the search bar or the navigation tree in the sidebar. xAxis.labels.style CSS styles for the label. wrapping of category labels. Use textOverflow: 'none'to prevent ellipsis (dots).
Highcharts: How to Change marker symbol and dataLabel with custom style ... Home jQuery Highcharts: How to Change marker symbol and dataLabel with custom style in Highcharts. LAST QUESTIONS. 05:30. Trying to take the file extension out of my URL. 04:00. display list that in each row 1 li. 00:00. Read audio channel data from video file nodejs. 10:30. session not saved after running on the browser. 9:10. Best way to ...
series.cylinder.dataLabels.style | Highcharts JS API 文档 series.cylinder.dataLabels.style. Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart.. The textOutline is a pseudo property that applies an outline of the given width with the given color, which by default is the maximum contrast to the ...
Add labels to columns in highcharts pie chart legend Sep 01, 2015 · I am working on highcharts and I have problem with legend. I have 4 columns in legend of pie chart and need to give headings to each of these columns. I am using following code and result is given below.





























Post a Comment for "39 highcharts data labels style"