44 labels or instructions wcag
› WAI › WCAG21Understanding Success Criterion 3.3.2: Labels or Instructions Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. Intent. The intent of this Success Criterion is to have content authors present instructions or labels that identify the controls in a form so that users know what input data is expected. Is placeholder text a sufficient accessible label for form fields What does WCAG say? 3.3.2 Labels or Instructions: Labels or instructions are provided when content requires user input. (Level A) The SC says labels OR instructions. In practice, in 10 years I've never seen instructions used in place of a label, although technically they could be used instead of a label. Definition of Label in WCAG label
webaim.org › techniques › formsWebAIM: Creating Accessible Forms - General Form Accessibility Apr 16, 2020 · Associate Form Labels with Controls; Page 2: Accessible Form Controls; Page 3: Advanced Form Labeling; Ensure Forms are Logical and Easy to Use. Accessible forms are easy to understand, complete, and submit. Instructions, cues, required form fields, and field formatting requirements must be clearly identified to users.

Labels or instructions wcag
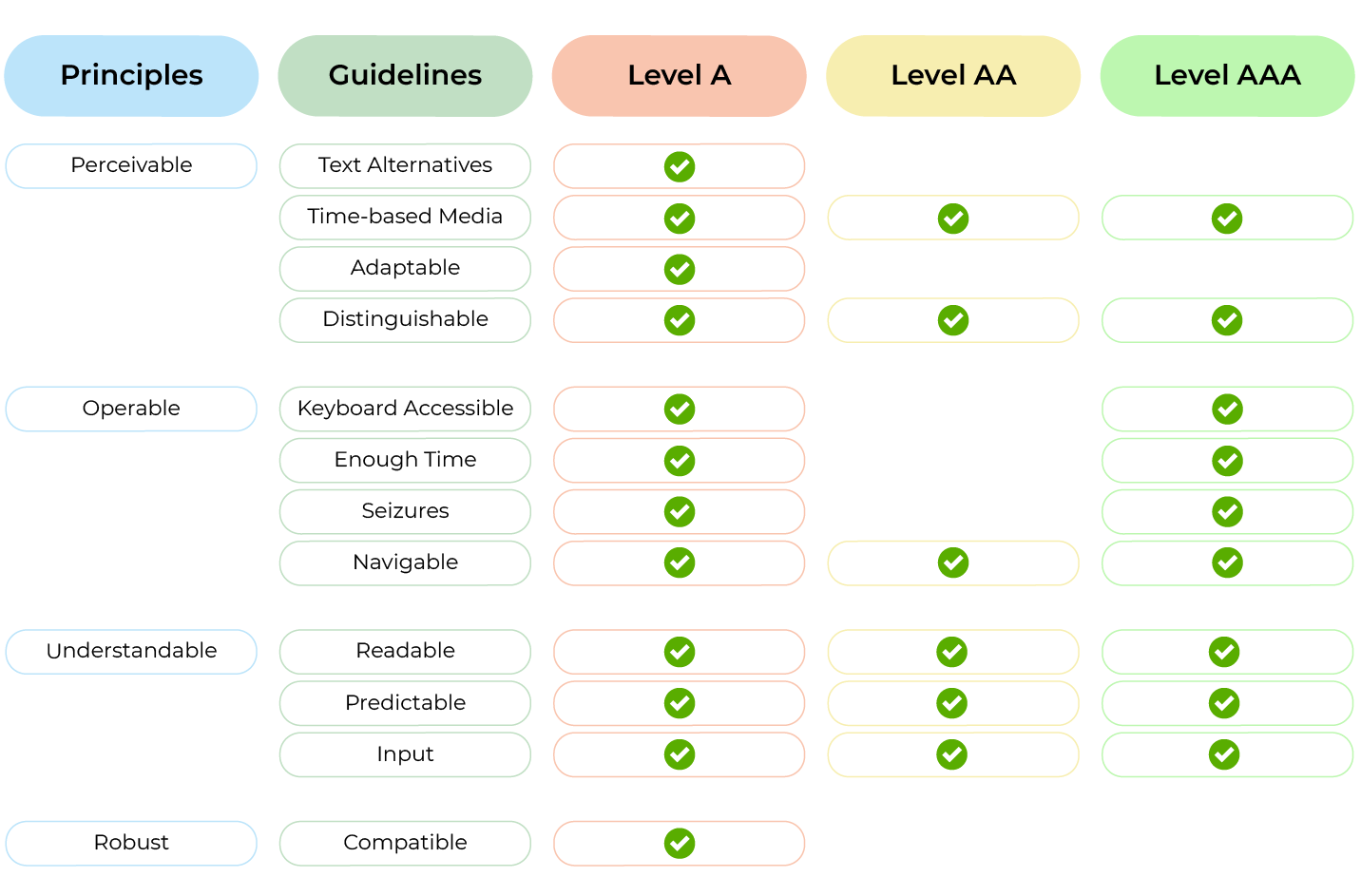
What controls are in-scope of WCAG 3.3.2 Labels or Instructions? Based on what I understand success criterion 3.3.2 requires the visible label of an input to be clear and precise on what is the expected input, especially if the correct input requires special formatting.. What I am confused about is the start of the description in Understanding Success Criterion 3.3.2, which states that: "... content authors [should] present instructions or labels that ... Form Input, Labels, and Instructions - Deque University WCAG 3.3.2: Label in Name: For user interface components with labels that include text or images of text, the name MUST contain the text that is presented visually. Required WCAG 2.5.3 (WCAG 2.1) Matching Programmatic Label and Visual Label: The programmatic label MUST include the same text presented in the visual label, to facilitate voice ... vuejs.org › guide › best-practicesAccessibility | Vue.js Web Content Accessibility Guidelines (WCAG) # WCAG 2.1 extends on WCAG 2.0 and allows implementation of new technologies by addressing changes to the web. The W3C encourages use of the most current version of WCAG when developing or updating Web accessibility policies. WCAG 2.1 Four Main Guiding Principles (abbreviated as POUR): # Perceivable
Labels or instructions wcag. Success Criterion 3.3.2 (Level A) - Pearson Accessibility Assessment ... Input control and form field labels should be clear and concise. One or two words should be sufficient in most cases. If both required and optional fields are present, label them accordingly. Fields that require entries to be formatted, such as dates, should include an example of the required format. Instructions should be clear and concise and ... Why Form Labels and Instructions Are Important for Digital Accessibility Form labels and instructions play a crucial role in accessibility. The Web Content Accessibility Guidelines (WCAG) are the consensus standard for digital accessibility. WCAG Success Criteria 3.3.2 requires websites to provide labels or instructions when content requires user input. Form labels are especially important because they're read by ... WCAG - 3.3.2 Labels or Instructions (Level A) | HolisticA11Y 3.3.2 Labels or Instructions: Labels or instructions are provided when content requires user input. (Level A) Requirements Labels All labels in a form clearly and precisely describe the data required from users; Radio buttons and checkboxes are correctly grouped and associated with a group label. Required fields Understanding Success Criterion 3.3.2: Labels or Instructions - W3 Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. Intent The intent of this Success Criterion is to have content authors present instructions or labels that identify the controls in a form so that users know what input data is expected.
Does using a placeholder as a label comply with WCAG 2? This Success Criterion does not require that labels or instructions be correctly marked up, identified, or associated with their respective controls. Well that is annoying, no answer here! In fact it it points us back to 1.3.1, which we already looked at and determined there was no definitive answer. › WAI › tutorialsForm Instructions | Web Accessibility Initiative (WAI) | W3C In addition to overall instructions, it is also important to provide relevant instructions within the labels of the form controls. For example, to indicate required input fields and data formats in the text of the labels. Providing instructions within labels. For simple use cases, providing instructions within labels may be sufficient. Decoding Label and Name for Accessibility - WebAIM Relying on placeholder to visually indicate what a field is for may also cause the form control to fail other WCAG requirements (e.g., 3.3.2 Labels or Instructions). ARIA Labels Always Win As if the difference between label and name weren't difficult enough, the introduction of aria-label and aria-labelledby makes it even more confusing. Labels or Instructions (Level A - 3.3.2 ) | WCAG 2.2 | Wuhcag 'Labels or Instructions' requires forms and controls to provide labels or instructions for user input. Introduction Most websites have at least some elements that require user input. For example, these might be controls or forms. It's essential to label controls such as radio buttons and checkboxes so that users understand what they are selecting.
WCAG 3.3.2 Labels and Instructions | Accessible.org What to do: Assign a visible label for every form field or area of user engagement/control (e.g. where you can select an input from a list of options) Inside the code, make sure labels are associated with the appropriate form fields. Do not overdo instructions, one word or a few can suffice. Provide examples of expected input formats or ... Accessibility: Labels or Instructions (WCAG 3.3.2) #2209 Accessibility: Labels or Instructions (WCAG 3.3.2) #2209 Closed samelhusseini opened this issue on Jun 1, 2017 · 2 comments Contributor samelhusseini commented on Jun 1, 2017 samelhusseini added accessibility bug labels on Jun 1, 2017 abchatra assigned veler on Jul 3, 2017 abchatra removed the bug label on Aug 3, 2017 WCAG 2.0/2.1 Checklist (With Examples) | Who Is Accessible? WCAG 2.0/2.1 Simplified Checklist (With Examples) C reate an accessible design and make web content accessible to people of all abilities, including people with disabilities. More so, following this accessibility checklist will keep you compliant with ADA, Section 508, EN 301 549, and BITV 2.0 among other international digital accessibility laws. 3.3.2 Labels or Instructions | WCAG Every element that allows for user input should have clear, concise, descriptive labels and, where applicable, instructions. A label could be "First Name." An instruction could be "All fields marked with an * are required." It's very important not to make labels or instructions too long or complex. This slows down the process of inputting data.
3.3.2 Labels or Instructions - Morey Creative Labels or instructions are provided when content requires user input. View Official WCAG 2.1 Compliance Techniques Understanding 3.3.2 Labels or Instructions Criteria 3.3.2 states that if there is a situation where user's input is required—like a form—there is a clear label or instruction requiring an explanation of the information required.
3.3.2 - Labels or instructions - Calgary The intent of this success criterion is to have content authors place instructions or labels that identify the controls in a form so that users know what input data is expected. Instructions or labels may also specify data formats for fields especially if they are out of the customary formats or if there are specific rules for correct input.
WebAIM: WebAIM's WCAG 2 Checklist Official WCAG documentation provides much better mechanisms for implementing accessibility into policy or law. WCAG covers accessibility of all web content and is not technology specific. The language of this checklist has been simplified and targeted to identify most common techniques and failures for HTML and mobile content.
webaim.org › techniques › cssWebAIM: CSS in Action - Invisible Content Just for Screen ... Sep 25, 2020 · There are occasional instances where content should be made available to screen reader users but hidden from sighted users. In the vast majority cases, content that is available visually should be available to screen reader users, and vice versa. Verbose cues or instructions that are only read by screen reader users usually do more harm than good.
articulate.com › support › articleStoryline 360 Version History - Articulate Support Sep 20, 2022 · New: Help learners navigate 360° images by providing instructions on where to find hotspots in guided-tour interactions. Learn more about hotspot hints. Enhanced: When you enable text autofit improvements, you can choose how Storyline 360 handles text that doesn't fit in fixed-size objects—let it overflow or add a scroll bar.
helpx.adobe.com › uk › acrobatCreate and verify PDF accessibility, Acrobat Pro - Adobe Inc. Sep 30, 2022 · Make PDFs accessible: A predefined action automates many tasks, checks accessibility, and provides instructions for items that require manual fixes. Quickly find and fix problem areas. Check accessibility: The Full Check/Accessibility Check tool verifies whether the document conforms to accessibility standards, such as PDF/UA and WCAG 2.0.
WCAG, but in language I can understand - tempertemper There are a 50 success criteria at levels A and AA in WCAG 2.1, a further 28 success criteria at level AAA, and WCAG 2.2 has another 9 criteria. That's a lot of articles! ... 3.3.2 Labels or Instructions. As much help as is needed is offered to prevent triggering a form error; the form label may be enough, but hint text may also be required.
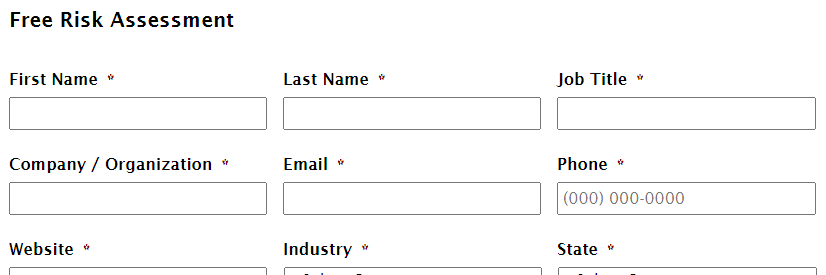
Examples not correct for 3.3.2: Labels or Instructions #1794 - GitHub Parentheses surround the area code field, and a dash separates the exchange and number fields. While the punctuation provides visual clues to those familiar with the U.S. telephone number format, the punctuation is not sufficient to label the fields. The single "Phone number" label also cannot label all three fields.
WCAG Checklist • a free and simple guide to WCAG 2.1 Compliance This is an ultimate WCAG 2.1 Checklist, during last few years we provided the simplified explanation of web content accessibility guidelines & we decided to put this accessibility guidelines checklist so that users can refer to most important points easily. Level A Level AA All WCAG 2.0 Check-points WCAG Principle 1: Perceivable
Understanding SC 3.3.2 Labels or Instructions • DigitalA11Y Related WCAG Articles Useful A11Y Resources on Labels or Instructions References Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. The intention of this success criterion is to provide labels or instructions to form fields and controls which require user input.
WCAG Quick Tips for Developers | WCAG (Reference: WCAG success criteria 3.3.2 Labels or Instructions) 5. Write code that adapts to users' needs If a user employs zoom/magnification technology, all text on your website should be able to be resized up to 200% without any loss of content or functionality. You don't want to have webpage content clipped because the user resized the text.
Labels or Instructions | Pearson Higher Education Provide labels for all user input controls and form fields such as text boxes, radio buttons, and drop-down menus. Include instructions on how to use controls and enter information. How do you do it? Labels: Input control and form field labels should be clear and concise. One or two words should be sufficient in most cases.
WCAG 2.1 - SC 3.3.2 Labels or Instructions - boia.org WCAG 2.1 - SC 3.3.2 Labels or Instructions Labels and/or instructions are necessary when the content requires user input. The instructions need to be clear and simple, and should not contain information unnecessary to complete the task at hand. Simple instructions, connected to form controls can assist users with disabilities.
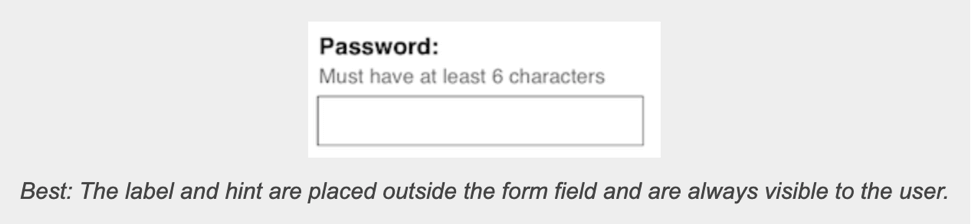
Provide accessible labels and instructions | Digital Accessibility Understanding WCAG SC 3.3.2—Labels or Instructions (WAI) Understanding WCAG 2 SC 4.1.2—Name, Role and Value (WAI) Creating Accessible Forms (WebAIM) Placeholders in Form Fields are Harmful (Nielsen Norman Group) Technique: Identify input purpose Make it easier for people to complete input fields requesting personal information.
WCAG Checklist - Free and simple guides to WCAG 2.2 | Wuhcag See all the WCAG 2.2 guidelines in order here, from Level A to AAA. WCAG Checklist - Free and simple guides to WCAG 2.2 | Wuhcag. Contrast; Default contrast; ... Provide labels or instructions for user input. 4.1.1: Parsing: No major code errors: 4.1.2: Name, Role, Value: Build all elements for accessibility: WCAG Checklist Level AA ...
Axe Rules | Deque University | Deque Systems WCAG Success Criteria [WCAG 2.1 (A)] 3.3.2: SHOULD: Labels or Instructions WCAG Success Criteria [WCAG 2.0 (A)] 3.3.2: SHOULD: Labels or Instructions Section 508 Guidelines 1194.22: SHOULD: Web based intranet and Internet Information & Applications
Labeling the point: Scenarios of label misuse in WCAG - TPGi Given the importance of labels to accessibility, it is perhaps no surprise that they feature prominently throughout the Web Content Accessibility Guidelines (WCAG). Many success criteria tackle how aspects of the labeling process can create points of potential failure.
vuejs.org › guide › best-practicesAccessibility | Vue.js Web Content Accessibility Guidelines (WCAG) # WCAG 2.1 extends on WCAG 2.0 and allows implementation of new technologies by addressing changes to the web. The W3C encourages use of the most current version of WCAG when developing or updating Web accessibility policies. WCAG 2.1 Four Main Guiding Principles (abbreviated as POUR): # Perceivable
Form Input, Labels, and Instructions - Deque University WCAG 3.3.2: Label in Name: For user interface components with labels that include text or images of text, the name MUST contain the text that is presented visually. Required WCAG 2.5.3 (WCAG 2.1) Matching Programmatic Label and Visual Label: The programmatic label MUST include the same text presented in the visual label, to facilitate voice ...
What controls are in-scope of WCAG 3.3.2 Labels or Instructions? Based on what I understand success criterion 3.3.2 requires the visible label of an input to be clear and precise on what is the expected input, especially if the correct input requires special formatting.. What I am confused about is the start of the description in Understanding Success Criterion 3.3.2, which states that: "... content authors [should] present instructions or labels that ...











![Implement bulk operation designs [#3070558] | Drupal.org](https://www.drupal.org/files/issues/2022-04-21/popup.png)




























Post a Comment for "44 labels or instructions wcag"