45 chart js data labels font size
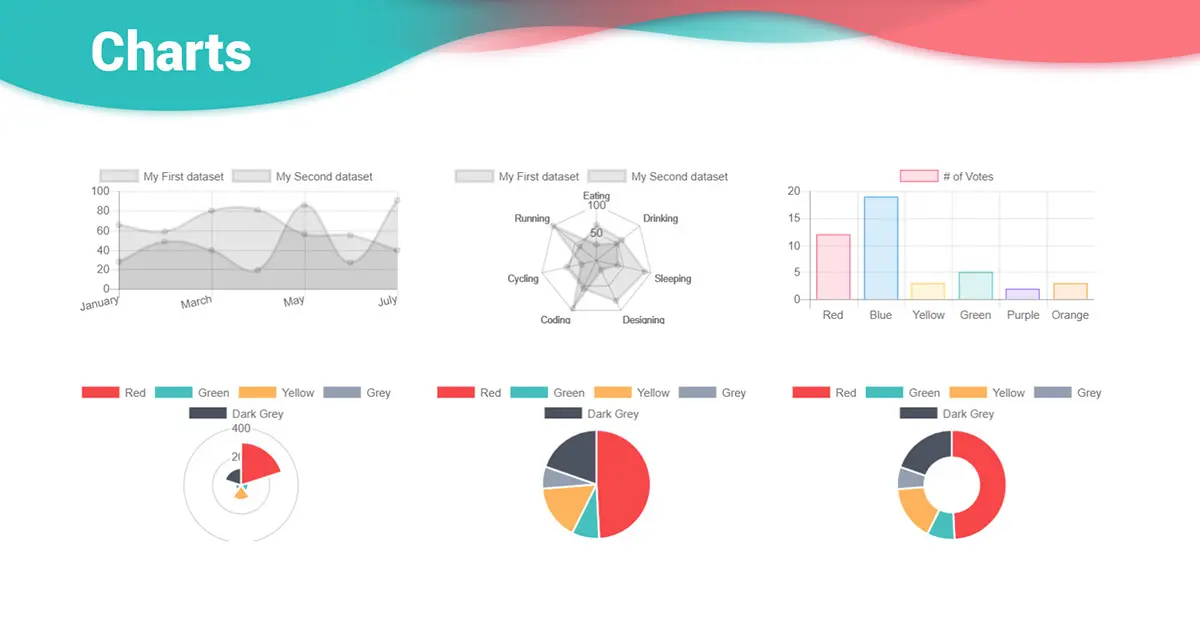
mdbootstrap.com › docs › b4Bootstrap Charts Guideline - examples & tutorial Bootstrap charts are graphical representations of data. Charts come in different sizes and shapes: bar, line, pie, radar, polar and more. github.com › d3 › d3Gallery · d3/d3 Wiki · GitHub Bertifier - to visually encode and reorder data: Font co-usage Force-directed graph (v4) Open Knowledge Festival: Motion Capture Data: Spot Matrix Chart: Tally Chart: MindMap: Higher education equality data explorer: Higher education equality entry rates data explorer: Interactive bubble chart combining Circle Pack and Force Layout
stackoverflow.com › questions › 31631354javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · Is it possible using Chart.js to display data values? I want to print the graph. ... // Define a plugin to provide data labels Chart.plugins.register ...

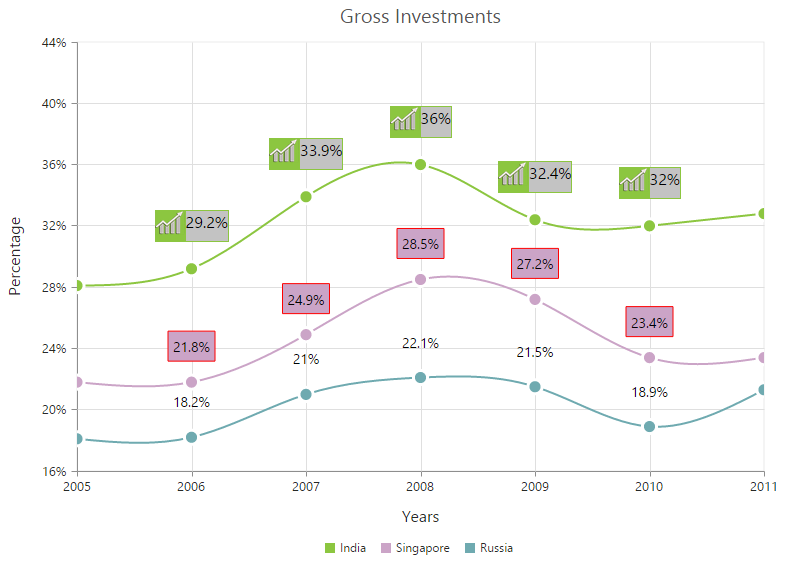
Chart js data labels font size
blog.risingstack.com › d3-js-tutorial-bar-chartsD3.js Bar Chart Tutorial: Build Interactive JavaScript Charts ... May 10, 2022 · That’s where D3.js comes into the picture! Update: a 2nd part of my d3.js tutorial series is available as well: Building a D3.js Calendar Heatmap (to visualize StackOverflow Usage Data) What is D3.js? D3.js is a data driven JavaScript library for manipulating DOM elements. “D3 helps you bring data to life using HTML, SVG, and CSS. plotly.com › javascript › referenceSingle-page reference in JavaScript - Plotly Has an effect only if `marker.size` is set to a numerical array. Sets the rule for which the data in `size` is converted to pixels. sizeref Parent: data[type=scattergl].marker Type: number Default: 1. Has an effect only if `marker.size` is set to a numerical array. Sets the scale factor used to determine the rendered size of marker points. developers.google.com › chart › interactiveVisualization: Bubble Chart | Charts | Google Developers Jun 10, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn.
Chart js data labels font size. developers.google.com › chart › interactiveCandlestick Charts | Google Developers May 03, 2021 · An object with members to configure the placement and size of the chart area (where the chart itself is drawn, excluding axis and legends). Two formats are supported: a number, or a number followed by %. A simple number is a value in pixels; a number followed by % is a percentage. developers.google.com › chart › interactiveVisualization: Bubble Chart | Charts | Google Developers Jun 10, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn. plotly.com › javascript › referenceSingle-page reference in JavaScript - Plotly Has an effect only if `marker.size` is set to a numerical array. Sets the rule for which the data in `size` is converted to pixels. sizeref Parent: data[type=scattergl].marker Type: number Default: 1. Has an effect only if `marker.size` is set to a numerical array. Sets the scale factor used to determine the rendered size of marker points. blog.risingstack.com › d3-js-tutorial-bar-chartsD3.js Bar Chart Tutorial: Build Interactive JavaScript Charts ... May 10, 2022 · That’s where D3.js comes into the picture! Update: a 2nd part of my d3.js tutorial series is available as well: Building a D3.js Calendar Heatmap (to visualize StackOverflow Usage Data) What is D3.js? D3.js is a data driven JavaScript library for manipulating DOM elements. “D3 helps you bring data to life using HTML, SVG, and CSS.










































Post a Comment for "45 chart js data labels font size"